طراحی سایت در دنیای دیجیتال امروزی یک ضرورت غیرقابل انکار است. با توجه به این که اولین برخورد کاربران با برند شما اغلب از طریق وبسایت انجام میشود، طراحی یک سایت حرفهای و کاربرپسند میتواند نقش بسزایی در جذب یا از دست دادن مشتریان داشته باشد. در این مقاله، به بررسی اصول طراحی سایت، نحوه بهبود تجربه کاربری (UX)، نقش طراحی سایت در سئو، و ابزارها و تکنولوژیهای جدید در طراحی سایت میپردازیم.

مقدمهای بر اهمیت طراحی سایت
در دنیای دیجیتال امروز، وبسایت شما به عنوان ویترین آنلاین کسبوکار شما عمل میکند. بنابراین، طراحی سایت به یک جزء حیاتی برای موفقیت تبدیل شده است. وبسایت نه تنها باید جذاب و زیبا باشد، بلکه باید کاربرپسند و کارآمد نیز باشد. سایتهای حرفهای و موفق به کاربران کمک میکنند تا به راحتی به اطلاعات مورد نیاز خود دسترسی پیدا کنند و تجربهای مثبت از برند شما داشته باشند.
اصول پایه طراحی سایت
طراحی سایت اصول و استانداردهای خاصی دارد که رعایت آنها میتواند تضمینکننده یک وبسایت حرفهای و کاربرپسند باشد. در این بخش، به بررسی مهمترین اصول پایهای طراحی سایت میپردازیم.

انتخاب رنگها و تمهای مناسب
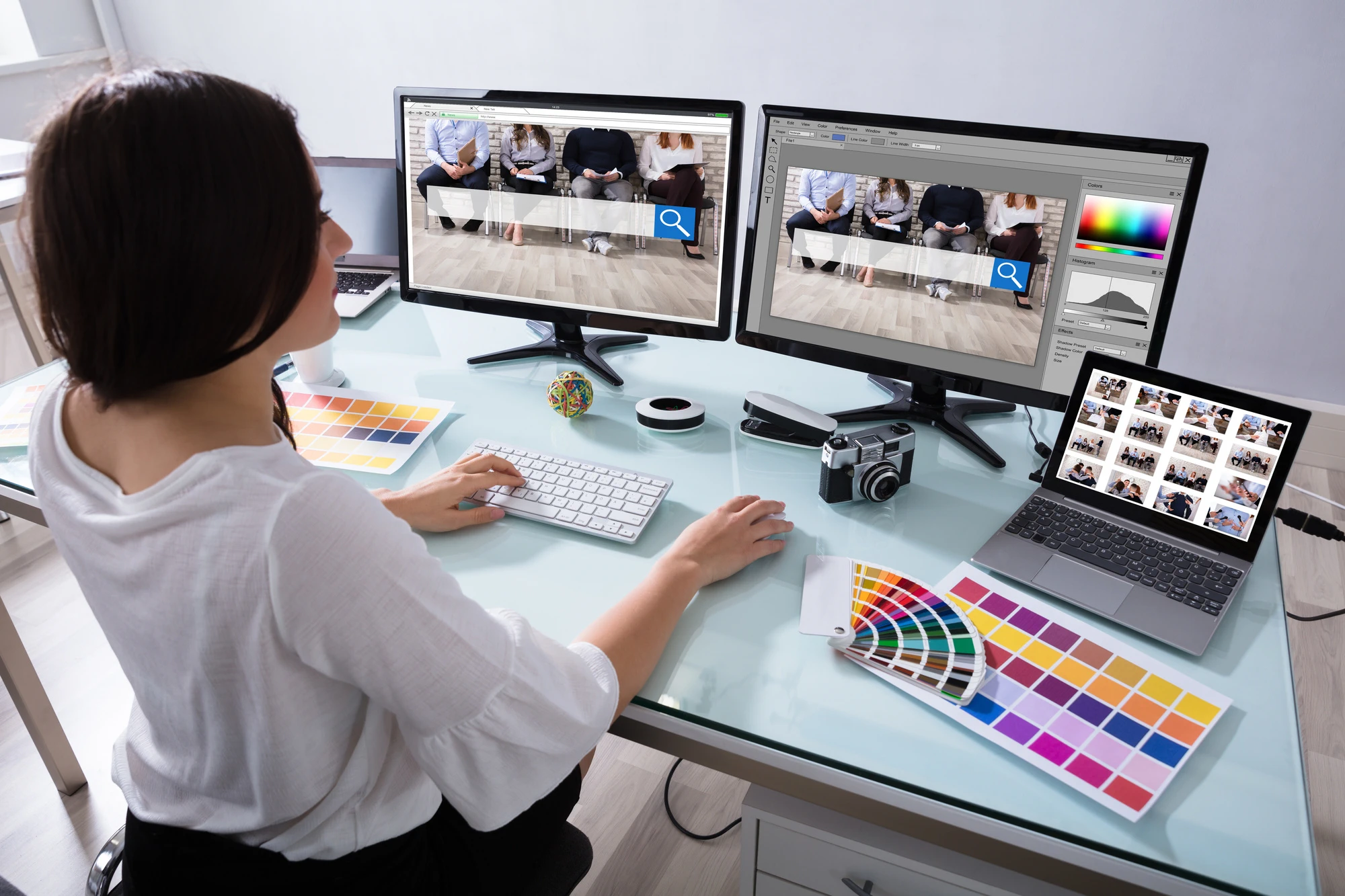
رنگها از اهمیت ویژهای در طراحی سایت برخوردارند. انتخاب رنگهای مناسب که با هویت برند شما همخوانی داشته باشد، میتواند تاثیر زیادی بر جذب کاربران داشته باشد. استفاده از پالتهای رنگی که حسهای مختلفی را القا میکنند، میتواند به ایجاد تجربهای متمایز و خاص برای کاربران منجر شود.
روانشناسی رنگها در طراحی سایت
رنگها میتوانند احساسات و رفتارهای کاربران را تحت تأثیر قرار دهند. برای مثال، رنگهای آبی و سبز به ایجاد حس آرامش و اعتماد کمک میکنند، در حالی که رنگهای قرمز و زرد میتوانند حس انرژی و هیجان را القا کنند. بنابراین، انتخاب پالت رنگی مناسب بر اساس مخاطبان هدف بسیار مهم است.
استفاده از تضاد رنگی برای جلب توجه
تضاد رنگی میتواند به جلب توجه کاربران و هدایت آنها به نقاط کلیدی سایت کمک کند. برای مثال، استفاده از دکمههای CTA با رنگهای متمایز میتواند کاربران را به انجام اقدامات مورد نظر تشویق کند.
تایپوگرافی و استفاده از فونتها
فونتها و تایپوگرافی نقش مهمی در خوانایی و جذابیت بصری سایت دارند. انتخاب فونتهای مناسب که با هویت برند شما هماهنگ باشد، میتواند تجربه کاربری را بهبود بخشد و سایت شما را حرفهایتر نشان دهد.
انتخاب فونتهای مناسب
استفاده از فونتهای خوانا و مناسب برای متنهای اصلی و عنوانها بسیار حائز اهمیت است. فونتها باید در دستگاههای مختلف به خوبی نمایش داده شوند و با زبان سایت شما سازگار باشند.
اندازه و فاصلهگذاری در تایپوگرافی
اندازه فونتها و فاصلهگذاری بین خطوط و پاراگرافها باید به گونهای باشد که خواندن محتوا برای کاربران راحت باشد. همچنین، استفاده از سرفصلهای مختلف با اندازههای متفاوت میتواند به ساختاردهی بهتر محتوا کمک کند.
ایجاد ساختار و چیدمان درست
ساختار سایت و نحوه چیدمان عناصر مختلف از جمله متون، تصاویر و دکمهها از عوامل مهم در طراحی سایت هستند. چیدمان صحیح به کاربران کمک میکند تا به راحتی به محتوای مورد نظر خود دسترسی پیدا کنند و تجربهای مثبت از سایت شما داشته باشند.
طراحی مینیمالیستی
طراحی مینیمالیستی با تمرکز بر سادگی و کارآمدی، به کاربران کمک میکند تا بدون گیج شدن در بین عناصر اضافی، به سرعت به اطلاعات مورد نیاز خود دسترسی پیدا کنند. این نوع طراحی میتواند به بهبود تجربه کاربری و افزایش تعامل کاربران با سایت کمک کند.
استفاده از فضای سفید
فضای سفید یا فضای منفی به بخشهای مختلف سایت اجازه میدهد که از هم تفکیک شوند و به وضوح بیشتری در نمایش محتوا کمک میکند. استفاده صحیح از فضای سفید میتواند سایت را منظمتر و حرفهایتر نشان دهد.

بهبود تجربه کاربری (UX)
تجربه کاربری (UX) به مجموعهای از رفتارها و احساساتی که کاربران هنگام تعامل با سایت شما دارند، اشاره دارد. طراحی مناسب UX میتواند به افزایش رضایت کاربران، کاهش نرخ خروج، و بهبود رتبه سایت در موتورهای جستجو منجر شود.
سرعت لود سایت
سرعت بارگذاری سایت یکی از مهمترین عوامل تاثیرگذار بر تجربه کاربری است. کاربران امروزی انتظار دارند که سایتها به سرعت بارگذاری شوند و در صورت تأخیر، ممکن است سایت را ترک کنند.
بهینهسازی تصاویر و ویدیوها
تصاویر و ویدیوها بخش بزرگی از ترافیک یک سایت را تشکیل میدهند. استفاده از فرمتهای مناسب و فشردهسازی تصاویر و ویدیوها میتواند به کاهش زمان بارگذاری سایت کمک کند.

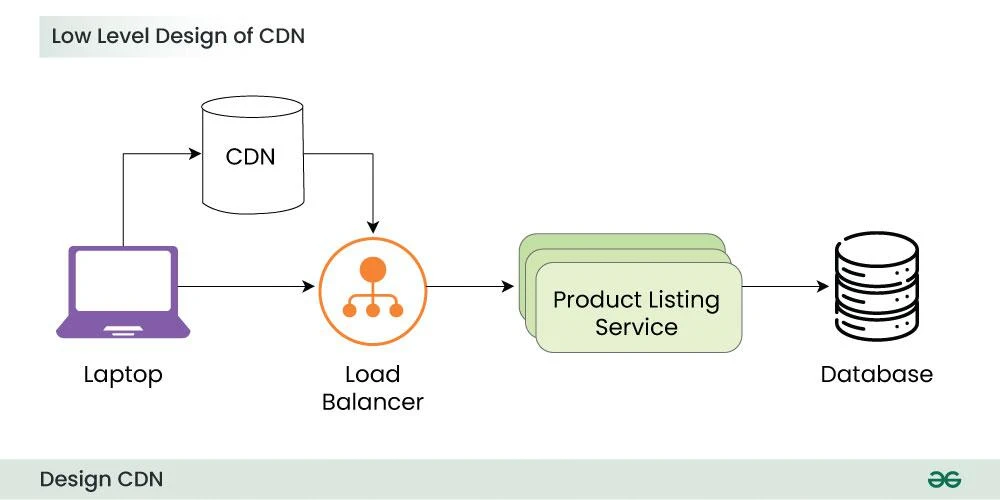
بهرهگیری از CDN و کشینگ
استفاده از شبکههای توزیع محتوا (CDN) و کشینگ میتواند به کاهش زمان بارگذاری سایت کمک کند، به خصوص برای کاربرانی که از مناطق جغرافیایی مختلف به سایت شما دسترسی دارند.

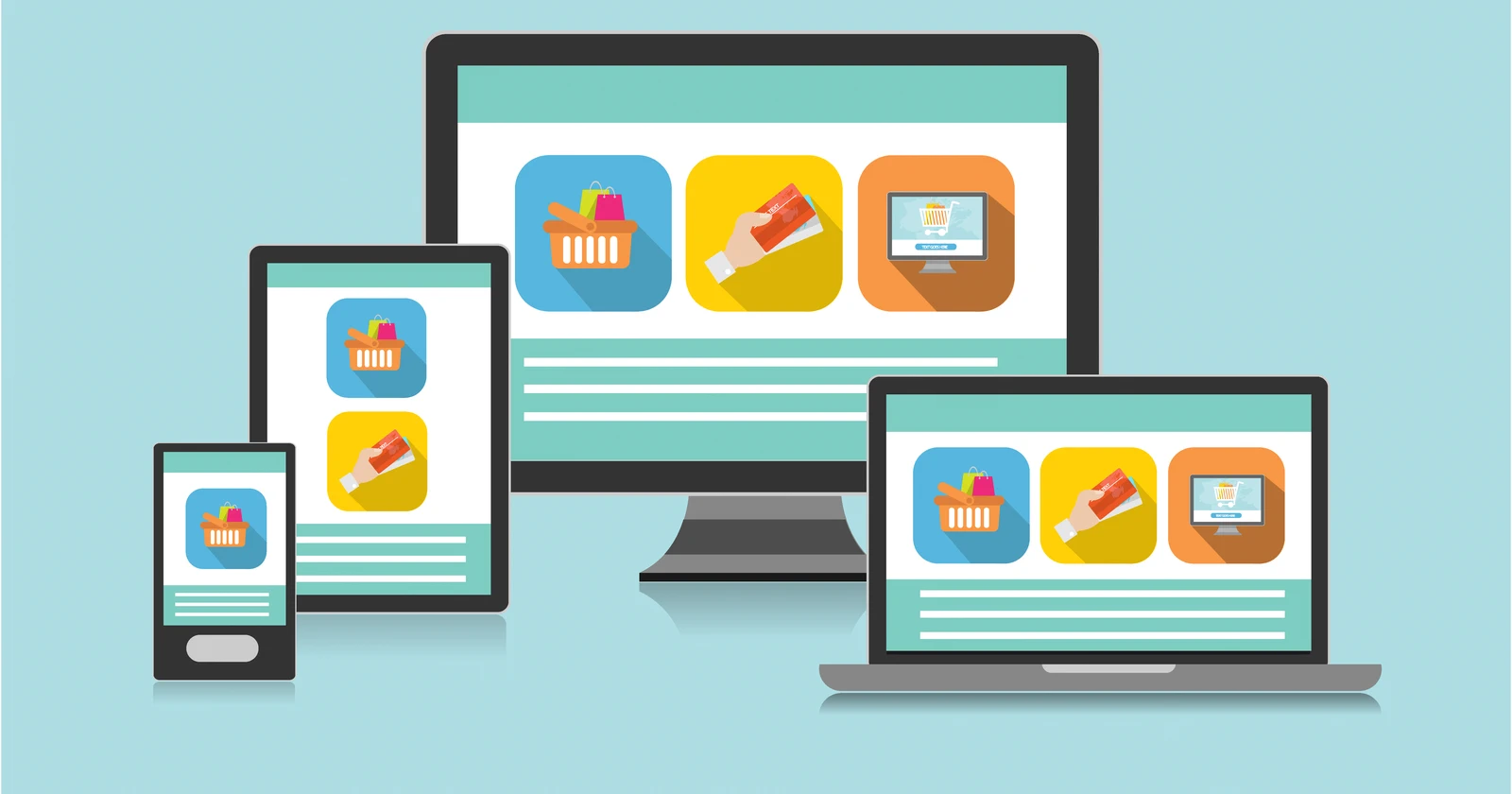
ریسپانسیو بودن سایت
ریسپانسیو بودن سایت به این معنی است که سایت شما باید در دستگاههای مختلف از جمله موبایل، تبلت و دسکتاپ به درستی نمایش داده شود. با توجه به افزایش استفاده از دستگاههای موبایل، ریسپانسیو بودن سایت به یک ضرورت تبدیل شده است.
استفاده از فریمورکهای ریسپانسیو
فریمورکهایی مانند Bootstrap و Foundation میتوانند به طراحان کمک کنند تا سایتهایی با طراحی ریسپانسیو و سازگار با دستگاههای مختلف ایجاد کنند.
تست سایت در دستگاههای مختلف
برای اطمینان از ریسپانسیو بودن سایت، لازم است که طراحی سایت در دستگاهها و مرورگرهای مختلف تست شود تا از نمایش صحیح آنها اطمینان حاصل شود.

ناوبری ساده و کارآمد
ناوبری یکی از مهمترین بخشهای سایت است که بر تجربه کاربری تاثیر مستقیم دارد. ناوبری ساده و کارآمد به کاربران کمک میکند تا به راحتی به بخشهای مختلف سایت دسترسی پیدا کنند و به سرعت اطلاعات مورد نیاز خود را پیدا کنند.
استفاده از منوهای ساده و قابل دسترسی
منوهای سایت باید به گونهای طراحی شوند که کاربران به راحتی بتوانند از آنها استفاده کنند. استفاده از منوهای همبرگری در نسخههای موبایلی و منوهای کشویی در نسخههای دسکتاپ میتواند به بهبود ناوبری کمک کند.

قرار دادن دکمههای CTA در مکانهای مناسب
دکمههای Call to Action (CTA) باید در مکانهای استراتژیک سایت قرار گیرند تا کاربران به راحتی بتوانند اقدامات مورد نظر را انجام دهند. استفاده از رنگهای متمایز و متنهای واضح برای دکمههای CTA میتواند نرخ تبدیل را افزایش دهد.
نقش طراحی سایت در سئو
طراحی سایت نقش بسیار مهمی در بهینهسازی موتورهای جستجو (SEO) دارد. استفاده صحیح از اصول طراحی میتواند به بهبود رتبه سایت در نتایج جستجو کمک کند و ترافیک ارگانیک سایت را افزایش دهد.

استفاده از تگهای H1 تا H6
استفاده صحیح از تگهای H1 تا H6 به موتورهای جستجو کمک میکند تا ساختار محتوای سایت شما را بهتر درک کنند. این تگها به عنوان عناوین بخشهای مختلف محتوا عمل میکنند و باید به درستی و بر اساس اهمیت محتوا به کار بروند.
تگ H1 برای عنوان اصلی
تگ H1 باید برای عنوان اصلی صفحه استفاده شود و باید شامل کلمات کلیدی مرتبط با موضوع باشد. هر صفحه از سایت تنها باید یک تگ H1 داشته باشد.
استفاده از تگهای H2 تا H6 برای ساختاردهی محتوا
تگهای H2 تا H6 برای بخشبندیهای مختلف محتوا استفاده میشوند. این تگها باید به گونهای استفاده شوند که ساختار محتوای سایت به صورت منطقی و قابل درک برای موتورهای جستجو باشد.
بهینهسازی تصاویر و ویدیو
تصاویر و ویدیوها نه تنها باید برای تجربه کاربری بهینه شوند، بلکه باید برای موتورهای جستجو نیز بهینهسازی شوند. این شامل استفاده از تگهای ALT، نامگذاری مناسب فایلها و استفاده از فرمتهای بهینه میشود.

استفاده از تگ ALT برای تصاویر
تگ ALT به موتورهای جستجو کمک میکند تا محتوای تصاویر را درک کنند. این تگ باید شامل توضیحات مرتبط و کلمات کلیدی مناسب باشد.
کاهش حجم فایلها
کاهش حجم تصاویر و ویدیوها بدون از دست دادن کیفیت آنها میتواند به بهبود سرعت سایت و در نتیجه بهبود سئو کمک کند. ابزارهای مختلفی مانند Photoshop و TinyPNG میتوانند در این فرآیند مفید باشند.
محتوای مرتبط و ساختاردهی شده
محتوای سایت باید به طور کامل با نیازهای کاربران مرتبط باشد و به صورت ساختاردهی شده ارائه شود. استفاده از کلمات کلیدی مرتبط، ایجاد لینکهای داخلی و خارجی، و همچنین ساختاردهی مناسب محتوا با استفاده از تگهای HTML میتواند به بهبود رتبه سایت شما در موتورهای جستجو کمک کند.
استفاده از کلمات کلیدی مرتبط
انتخاب و استفاده از کلمات کلیدی مناسب در محتوا یکی از عوامل مهم در بهبود سئو است. این کلمات باید به طور طبیعی در متن گنجانده شوند و از افراط در استفاده از آنها خودداری شود.
ایجاد لینکهای داخلی و خارجی
لینکهای داخلی به صفحات دیگر سایت شما کمک میکنند تا موتورهای جستجو به راحتی به محتوای سایت شما دسترسی پیدا کنند. همچنین، لینکهای خارجی به سایتهای معتبر میتوانند به بهبود اعتبار سایت شما کمک کنند.

ابزارها و تکنولوژیهای جدید در طراحی سایت
طراحی سایت به سرعت در حال پیشرفت است و ابزارها و تکنولوژیهای جدیدی هر روز به بازار میآیند که میتوانند فرآیند طراحی را سادهتر و کارآمدتر کنند. در این بخش، به بررسی برخی از مهمترین ابزارها و تکنولوژیهای جدید در طراحی سایت میپردازیم.
استفاده از CSS Grid و Flexbox
CSS Grid و Flexbox دو ابزار قدرتمند برای ایجاد چیدمانهای پیچیده و ریسپانسیو در طراحی سایت هستند. این ابزارها به طراحان اجازه میدهند تا با کدهای سادهتر، چیدمانهای پیچیدهتری را ایجاد کنند و سایتهایی با تجربه کاربری بهتر طراحی کنند.
CSS Grid برای ایجاد چیدمانهای پیچیده
CSS Grid به طراحان اجازه میدهد تا به سادگی چیدمانهای پیچیدهای را با استفاده از خطوط شبکهای (Grid lines) ایجاد کنند. این ابزار به خصوص برای طراحی سایتهای ریسپانسیو بسیار مفید است.
Flexbox برای مدیریت بهتر چیدمانهای خطی
Flexbox به طراحان امکان میدهد تا به راحتی چیدمانهای خطی را مدیریت کنند. این ابزار برای ایجاد ساختارهایی که نیاز به توزیع عناصر به طور مساوی یا تغییر ترتیب آنها دارند، بسیار مناسب است.
تاثیر جاوا اسکریپت و کتابخانههای جدید
جاوا اسکریپت و کتابخانههای مختلفی مانند React، Vue.js و Angular به طراحان امکان ایجاد سایتهای دینامیک و تعاملی را میدهند. استفاده از این کتابخانهها میتواند به بهبود تجربه کاربری و همچنین افزایش امکانات سایت کمک کند.
React برای ایجاد رابطهای کاربری پویا
React یکی از محبوبترین کتابخانههای جاوا اسکریپت برای ایجاد رابطهای کاربری پویا است. این کتابخانه به خصوص برای سایتهای تک صفحهای (Single Page Applications) بسیار مناسب است.
Vue.js و سهولت استفاده
Vue.js یکی دیگر از کتابخانههای قدرتمند جاوا اسکریپت است که به دلیل سادگی و سهولت در یادگیری، به سرعت در میان طراحان محبوب شده است. این کتابخانه به خصوص برای پروژههای کوچک تا متوسط بسیار مناسب است.

سیستمهای مدیریت محتوا (CMS) و نقش آنها
سیستمهای مدیریت محتوا (CMS) به طراحان و مدیران سایت این امکان را میدهند تا به راحتی محتوای سایت خود را مدیریت کنند. استفاده از این سیستمها میتواند فرآیند ایجاد و مدیریت سایت را سریعتر و کارآمدتر کند.
وردپرس، محبوبترین CMS جهان
وردپرس با بیش از ۴۰ درصد از سهم بازار CMSها، یکی از محبوبترین سیستمهای مدیریت محتوا در جهان است. این سیستم با ارائه پلاگینها و تمهای متنوع، امکان سفارشیسازی کامل سایت را فراهم میکند.
استفاده از Joomla و Drupal برای پروژههای بزرگتر
Joomla و Drupal دو CMS دیگر هستند که برای پروژههای بزرگتر و پیچیدهتر مورد استفاده قرار میگیرند. این سیستمها امکانات پیشرفتهتری نسبت به وردپرس دارند و برای سایتهای بزرگتر و با نیازهای خاص مناسبتر هستند.

جمعبندی و توصیهها
در این مقاله به بررسی جوانب مختلف طراحی سایت پرداختیم. طراحی سایت یک فرآیند پیچیده است که نیازمند توجه به جزئیات مختلفی است. از انتخاب رنگها و فونتها گرفته تا بهینهسازی برای موتورهای جستجو، همه این عوامل میتوانند تاثیر زیادی بر موفقیت سایت شما داشته باشند.
نکات کلیدی که باید در طراحی سایت به آنها توجه کرد
طراحی سایت موفق نیازمند ترکیبی از طراحی زیبا، تجربه کاربری عالی و بهینهسازی برای موتورهای جستجو است. در هنگام طراحی سایت، به موارد زیر توجه کنید:
– استفاده از رنگها و فونتهای مناسب که با هویت برند شما همخوانی دارند.
– ایجاد چیدمان ساده و کارآمد که به کاربران کمک کند به راحتی به اطلاعات دسترسی پیدا کنند.
– بهبود تجربه کاربری از طریق بهینهسازی سرعت سایت و ریسپانسیو بودن آن.
– بهینهسازی سایت برای موتورهای جستجو با استفاده از تگهای H1 تا H6، بهینهسازی تصاویر و ایجاد محتوای مرتبط.
آینده طراحی سایت و پیشبینیها
طراحی سایت همواره در حال تغییر و تکامل است. با پیشرفت تکنولوژی و تغییرات در رفتار کاربران، طراحان سایت باید همواره به روز باشند و از ابزارها و تکنیکهای جدید استفاده کنند تا بتوانند سایتهایی با کارایی بالا و جذابیت بیشتر ایجاد کنند. به نظر میرسد که در آینده، تمرکز بیشتری بر روی تجربه کاربری، طراحی ریسپانسیو و استفاده از تکنولوژیهای جدید مانند هوش مصنوعی و یادگیری ماشین در طراحی سایت خواهیم داشت.